The 39 best free web fonts

Looking for the best free web fonts? Often you don't want to go with the most common fonts used for websites, but wading through the ocean of fonts available can be time-consuming, so we've rounded up our picks of the best free web fonts to help save you time.
Many of the best web fonts aren't free, and there are various methods you can use to source and license paid-for web fonts, including subscription-based models, which are increasingly popular with designers because they offer a wide range of options suitable for different projects. But if you're on a tight budget or working on a smaller project, there are some good free web fonts out there if you know where to look.
Below, we've rounded up our favourites. For more type options, see our comprehensive list of the best free fonts for designers.
The best free web fonts
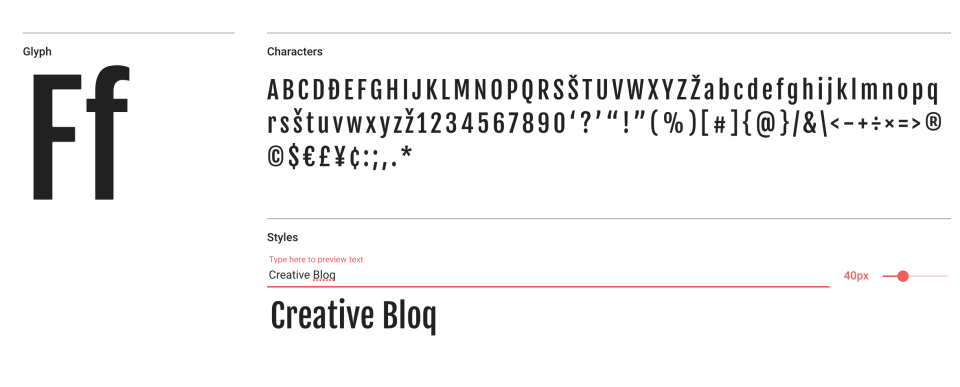
01. Fjalla One

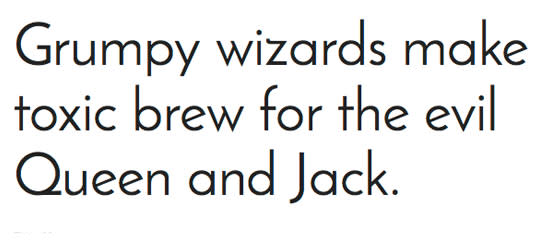
Medium contrast display sans serif Fjalla One has been carefully designed and adjusted to the restrictions of the screen, and despite having display characteristics, it can be successfully used in a wide range of sizes. A beautiful design, it's not hard to see why Fjalla One is featured on more than 410,000 websites.
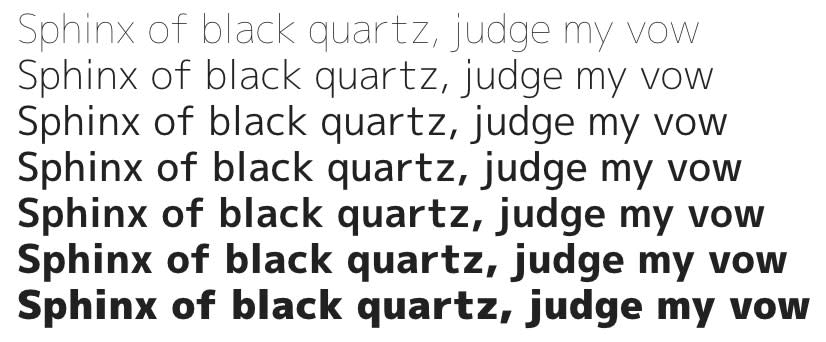
02. M Plus 1p

M+ 1p is a set from the M+ Outline Fonts Project, which has developed a super-family set of free web fonts consisting of four sub families. For M+ 1p, the team created a proportional font with seven weights ranging from thin to black. With its crisp shape and sleek terminals, this letterform aims to be sophisticated and relaxed at the same time.
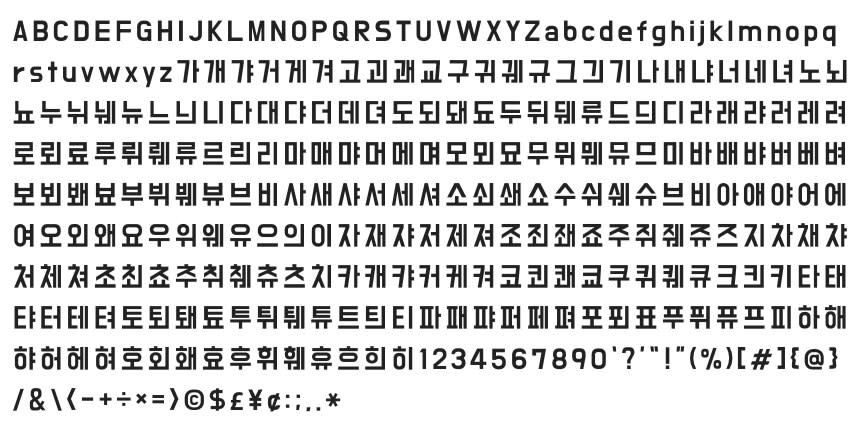
03. Do Hyeon

Taking its inspiration from old and kitschy hand-cut vinyl letters on acrylic sheets, Do Hyeon is a Latin and Korean split font. In this set, consonants and vowels are visually connected, and the font even selects the right consonant for its adjacent vowel. Pretty clever.
04. Ostrich Sans

Available from The League of Moveable Type, free web font Ostrich Sans is a gorgeous modern sans-serif with a very long neck. The family comes complete with a number of styles and weights, including dash, rounded, ultra light, normal and black.
05. Lora

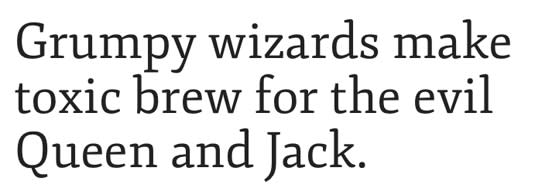
if you're looking for nice readable serif web font, Lora is a strong choice. It's eminently legible, but it draws on calligraphy with the inclusion of hand-brushed curves for a more elegant and artistic feel than many of the more popular web fonts. It comes in four weights and can be a good choice if you prefer a serif font for the body text in a web design for a more creative brand.
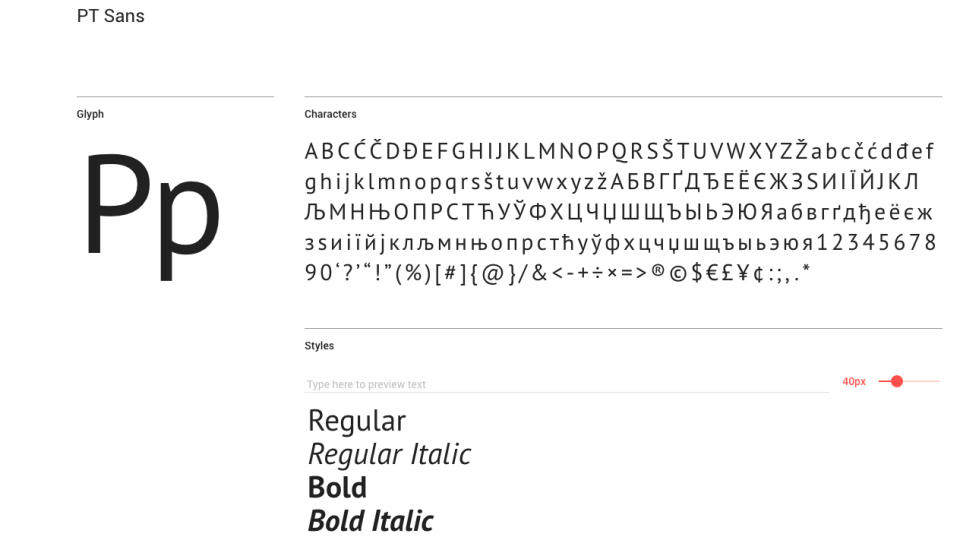
06. PT Sans

PT Sans was developed for the project Public Types of Russian Federation. Based on Russian sans serif types of the second part of the 20th century, free web font PT Sans also incorporates distinctive features of contemporary humanistic designs.
PT Sans was designed by Alexandra Korolkova, Olga Umpeleva and Vladimir Yefimov and released by ParaType in 2009.
07. Fira Sans

Free web font Fira Sans was created by legendary type designer Erik Spiekermann, with additional contributions from Carrois Type Design. Designed to integrate with the character of the Mozilla FirefoxOS, the Fira family aims to cover the legibility needs for a large range of handsets varying in screen quality and rendering.
08. Montserrat

Julieta Ulanovsky created this font because she wanted to preserve the beautiful typography she saw on the street signage in Montserrat, Buenos Aires. As the area is developed, the old posters and signs are becoming lost. This font is distributed under an open source license and goes some way toward preserving the urban typography of the historic region.
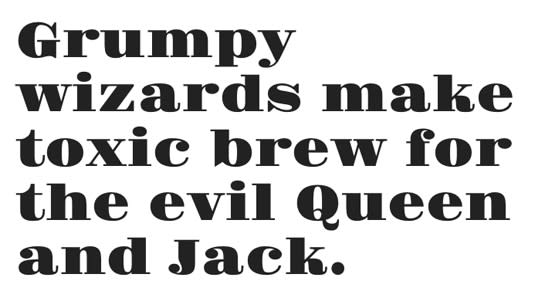
09. Abril Fatface

Abril Fatface is part of a big type family that has 18 styles designed for all kinds of uses. Fatface has a strong, elegant presence that makes for striking headlines. It's commonly paired with Lato, Open Sans and Droid Sans.
10. Playfair Display

With its extra large x-height and short descenders, Playfair Display is particularly suited to headlines, especially if space is tight. It works well with Georgia, and you'll also see it used with Oswald, Lato and Arvo.
11. Merriweather

If readability on screens is a priority in your project you might reach for Merriweather, which was designed especially for this purpose. Merriweather is always evolving, and you can request features and stay up to date by checking creator Eben Sorkin's blog.
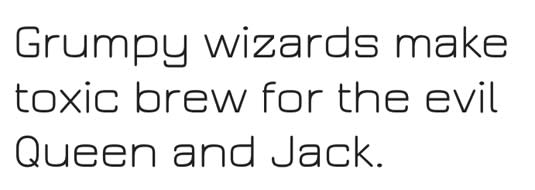
12. Josefin Sans

Josefin Sans was drawn with vintage Swedish design in mind, and has a geometric, elegant aesthetic. The letter z has a distinctive 'haircut', which was inspired by New Universal Typeface Newut from André Baldinger.
13. Gravitas One

Designed by Riccardo De Franceschi, Gravitas One is modelled on the 'UK fat face' – a heavy advertising type created during the industrial revolution in England.
This is a font that'll look great in a medium to large scale; perfect for headers, tabs and striking titles.
14. Jura

Daniel Johnson wanted to create a Roman alphabet using the same kinds of strokes and curves as the Kayah Li glyphs. Jura was born and has been expanded to include glyphs for the Cyrillic and Greek alphabets. It's available in light, book, medium, and demibold weights.
15. League Gothic

Originally designed by Morris Fuller Benton for the American Type Founders Company in 1903, League Gothic has been given a new lease of life thanks to The League of Moveable Type.
Thanks to a commission from WND.com, the web font has been revised and updated with contributions from Micah Rich, Tyler Finck, and Dannci, who have contributed the extra glyphs.
16. Fjord

Fjord is a serif typeface, originally designed with printed books in mind, and particularly intended for long texts in small print sizes. This will look great for your longer content on the web as it features sturdy construction, prominent serifs, low-contrast modulation and long elegant ascenders and descenders relative to the 'x' height.
17. Amaranth

The Amaranth family is a friendly upright italic design with a slight contrast and distinctive curves. With its three new styles Amaranth works really well with almost any text type. This is a font perfect for playing around with – see what works!
18. Gentium Basic

Released under the SIL Open Font License, Victor Gaultney's serif was designed specifically as a multilingual face, incorporating Latin, Cyrillic and Greek scripts and advanced support in the Gentium Plus version. Gentium Basic and Gentium Book Basic are both available as free web fonts, but are restricted to a Latin character set.
19. Open Sans

Designed by Steve Matteson, type director at Ascender Corp, this humanist sans serif boasts great legibility even at small sizes, and has been optimized for both web and mobile interfaces. This free web font has an upright feel, with open letterforms and a neutral-yet-friendly appearance that ensures versatility.
20. Signika

In the tradition set by the likes of Meta and Tahoma, Anna Giedry's designed Signika with signage and wayfinding in mind, where clarity is key. This free web font is a sans serif with low contrast and a tall x-height, qualities that translate well onto screen. Its wide character set includes small caps, pictograms and arrows.
21. Josefin Slab

Drawing on the trend for 1930s-style geometric typefaces with some added Scandinavian flavour, Santiago Orozco's distinctive slab serif brings a distinctive 'typewriter' feel to its sans serif counterpart, and this free web font is perhaps best suited to display use. Unusually, Josefin's x-height is half that of its caps height.
22. Forum

As its name implies, this is a grand Ancient Roman-style serif that is particularly distinctive as a display font used all-caps for headlines, although works stylishly as a sentence-case text face at slightly larger sizes. This free web font's elegant proportions are reminiscent of classical architecture, with semi-circular arches, horizontal cornices, and vertical columns.
23. Arvo

Equally suited to both print and web, Anton Koovit's geometric slab serif is available in Roman, Italic, Roman Bold, and Bold Italic. Although this free web font has an almost uniform stroke width, Arvo's very slight contrast adds to its character – and it's also carefully hinted to enhance its on-screen readability.
24. Bevan

This is Vernon Adams' reimagining of a traditional 1930s slab serif by Heinrich Jost. The letterforms have been digitised, reshaped and optimised for the web, with more open counters and stronger stems to ensure that Bevan functions as an ultra-bold display font that suits modern browsers.
25. Old Standard TT

Revisiting the Modern (classicist) serif style that was widespread in the late 19th and early 20th century but later abandoned, this style is well suited to giving style and heritage to particular types of content, such as scientific papers, or for setting Greek or Cyrillic type. The name counterbalances the 'New Standard' (Obyknovennaya Novaya) used in much Soviet typography.
26. Kreon

Ideally suited to magazine and news websites, as well as blogs, this characterful serif by Julia Petretta has a slight slab feel to it, but its balanced, low-contrast letterforms convey considerably more personality than a more neutral typewriter-style web font might, making it ideal for headlines. Sans serif and italic versions are currently in development.
27. Italiana

Another web font geared up for setting newspaper or magazine headlines, which makes it useful for carrying a brand seamlessly across print and digital. Mexico-based designer Santiago Orozco was inspired by traditional Italian calligraphy, and accordingly is well suited to projects that need a touch of elegance and Continental style. Development is ongoing, and Orozco welcomes feedback.
28. Vollkorn

Considering this is Friedrich Althausen's first attempt at typeface design, this hardworking, multi-purpose serif (the name is German for 'wholemeal') is a considerable accomplishment, and has been downloaded thousands of times. Its chunky, well-defined serifs give it confidence and energy that make it equally effective at large sizes for headlines or titles, or for larger passages of text.
29. Actor

Like Poly, this free web font emerged from a university project - this time by Thomas Junold while he was studying at Aachen University of Applied Sciences at Karl-Friedrich (Kai) Oetzbach. It has a particularly high x-height that calls for generous line spacing, and also features old-style figures, with 6 and 9 particularly unique.
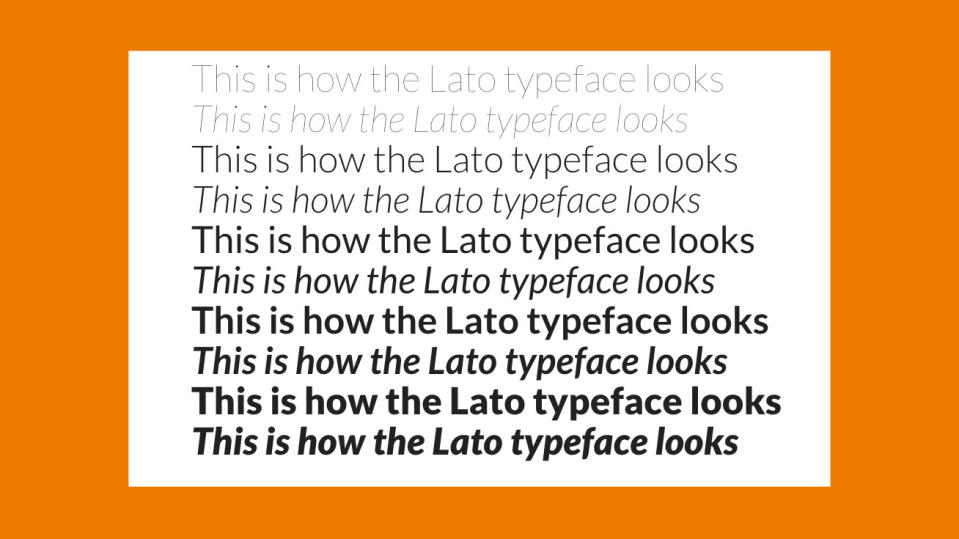
30. Lato

A sans serif family created by Polish designer Łukasz Dziedzic, Lato is published under the open-source Open Font License. Originally developed for a client project, which was later steered in a different direction, the face is relatively non-descript when used small, but reveals its character at larger sizes, where its semi-rounded characters add warmth.
31. Average Sans

As its name implies, this typeface by Argentine designer Eduardo Tunni has relatively neutral letterforms in terms of structure and proportion, and comes in both sans serif and serif versions that complement each other nicely. It's best used as a text font, or for short, no-nonsense headlines. A serif version, simply called Average, is similarly clear and crisp.
32. EB Garamond

Since its roots in the 16th century, the humanist serif face Garamond has become a true typographic icon, and much copied. This particular open-source project by Georg Duffner seeks to bring the essence of Claude Garamond's masterpiece onto the web.
The 'EB' stands for Egenolff-Berner, as the web font is based on a specimen created by Conrad Berner while at the Egenolff print office.
33. Ubuntu

Created by leading London foundry Dalton Maag, this distinctive sans serif font was developed with funding from Canonical Ltd to benefit the wider free software community, and users are encouraged to modify, improve and share the web font. Ubuntu is designed to convey personality on both desktop and mobile screens.
34. Karla

Karla is a grotesque sans serif typeface family, created by designer Jonny Pinhorn after completing an MA in Type Design at the University of Reading. A fascination with India and Indian languages has led Pinhorn to work exclusively on Indic scripts. Karla for Google fonts is a popular and quirky sans-serif typeface that supports both Latin and Tamil scripts
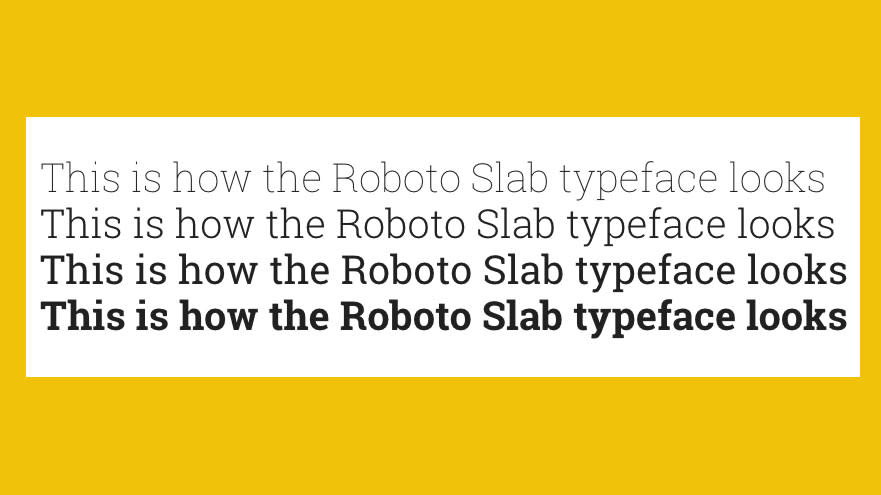
35. Roboto Slab

Roboto Slab is one variant in the wider Roboto family designed by Christian Robertson. The slab version particularly catches the eye with its geometric shapes and open curves. It works equally well as a display font or for dense copy: the letterform rhythm feels natural, making for a pleasant reading experience. The standard version of Roboto is Google's most popular font.
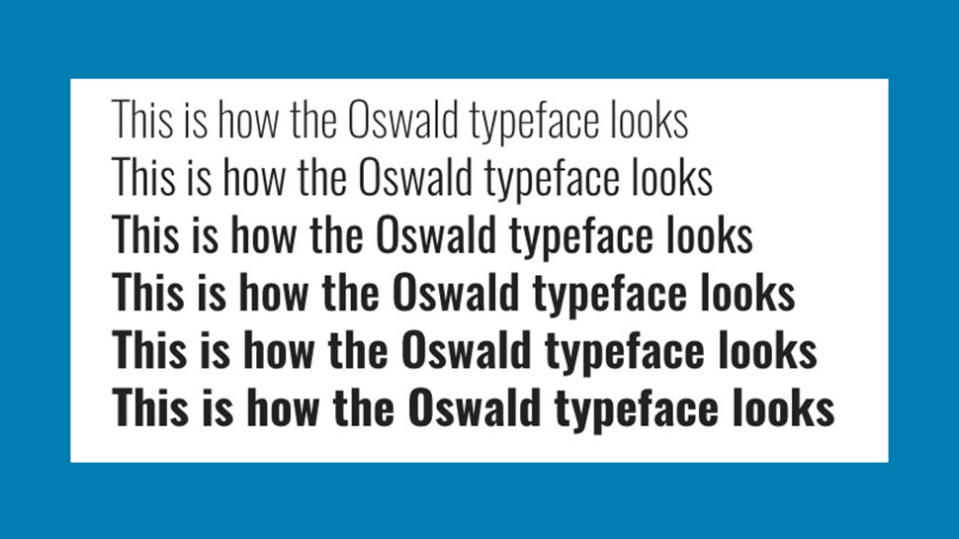
36. Oswald

One of the first fonts to be featured in Google's Web Fonts library, Oswald has been updated more recently to include multiple weights, extended character sets and better kerning. The font is a reworking of the classic Alternate Gothic sans-serif typeface style, created by designer Vernon Adams, and is a fantastic display font for headlines and captions.
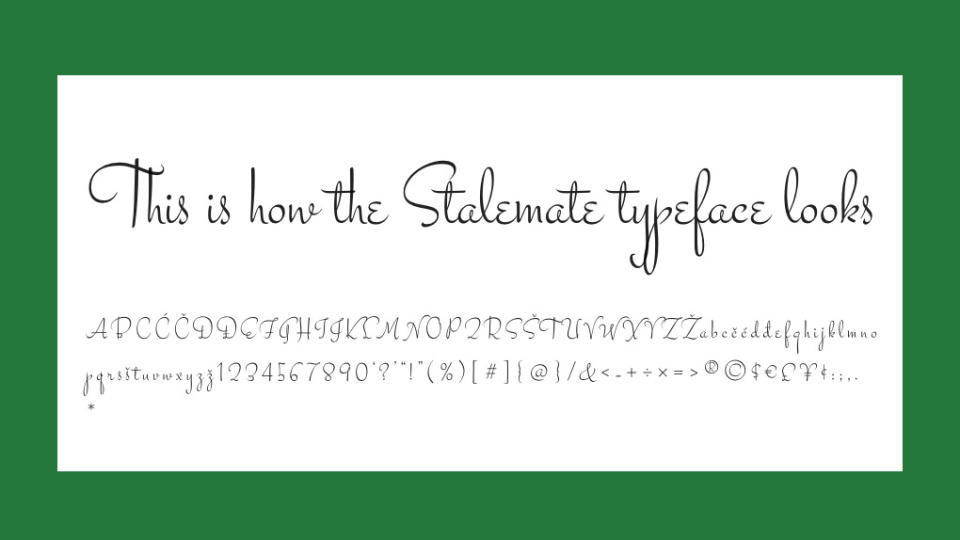
37. Stalemate

Stalemate is a wonderfully quaint script design by Jim Lyles, which harks back to vintage origins. This font works well as an accent or display font, adding instant "personal" impact to your typography on the page.
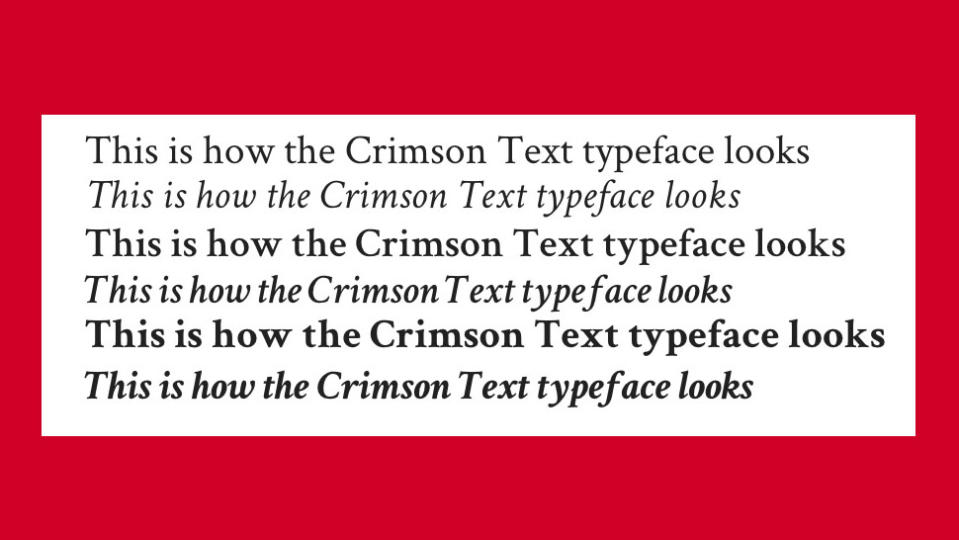
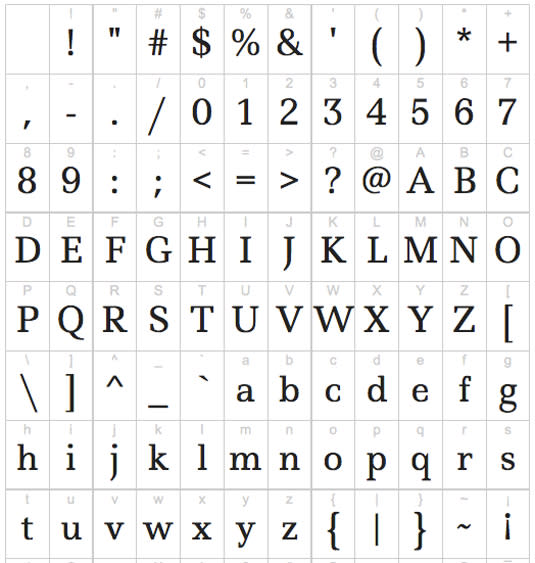
38. Crimson Text

This wonderfully refined font makes an excellent choice for copy that requires the solidity and impact of a well proportioned serif. Designed by Sebastian Kosch in the best traditions of oldstyle typefaces such as Garamond, this features beautifully rendered ordinals and uppercase forms, making it a solid and reliable choice for many applications.
39. Ledger

A multi-purpose face with a large x-height, strong stroke contrast, and clearly defined serifs and terminals that all contribute to excellent readability, Denis Masharov's free web font Ledger is particularly effective for editorial use - working equally well on the printed page or on a low-resolution screen.
What are web fonts?
As opposed to a system font, a web font is a font used in a website design that isn’t installed by default on the end user’s device. Their adoption became widespread in around 2009 to 2011 due to browser support for @font-face declarations in CSS and the WOFF compressed file format.
It is possible to use OpenType fonts formats (TTF and OTF) as web fonts, but it's not recommended as it typically breaches licences, and the files are larger.
Because web fonts need to be downloaded onto the end-user's device, they can affect page load times in that the more web fonts you use, the longer it takes for a website to load. This can be offset by the use of variable fonts. See our article on how to use web fonts for more details.
What's the difference between web fonts and web safe fonts
Confusingly web fonts and web safe fonts are two different things. Web fonts are hosted online, either on your own server (self-hosted) or by a third-party delivery service such as Google Fonts or Adobe. They are then downloaded by a browser when a user accesses your website. Web safe fonts on the other hand are installed on the user's operating system. This can be an advantage because they should work seamlessly across different browsers and load quickly, but web safe fonts are limited in number. Using the best web fonts opens up more design options.
Which are the best web fonts to use?
As with any font selection, it's important to consider legibility and wider branding when choosing the best web font for any specific site. As a general rule, for web design, you'll want a font that's clear, crisp and easily readable on different devices and screen sizes.
That usually means going for a clean serif font, but the particular company’s identity will also influence the choice. You'll normally want to pair two fonts for most websites: a display font for headings and a body font for large bodies of text (see our pick of the perfect font pairings).
What's the best size to use for web fonts?
Generally, the best font size for websites is 16 points. This can, however, vary depending on the specific font, hierarchy and page position. You’ll need to take each into consideration and test your site on different devices to get the best results.

