How to Inspect Element on Safari for Mac

When you know how to Inspect Element on Safari for Mac, you can delve into the HTML and CSS code of a web page, to see how it's really functioning behind the scenes or to make changes to how the site looks or functions (these are only temporary and the changes will be discarded after you close your browser).
If you're on a website you've built, you can use Inspect Element to debug issues with a page's front end.
Chrome and Firefox users will be used to simply right clicking on a page element and then selecting Inspect Element. However, with Safari the Inspect Element feature is not enabled by default, so you may be scratching your head about where to find it, especially if you're unfamiliar with Apple's browser. To enable Inspect Element, you first have to switch on Safari's Developer Menu.
If you aren't sure how, fear not, as this guide will show you exactly how to Inspect Element on Safari. All you need to do is read on.
How to Inspect Element on Safari for Mac
In Safari, click Safari in the tool bar
Click Settings and head to Advanced
Check Show Develop menu in menu bar
On a webpage, right click an element
Click Inspect Element
Read on to see illustrated instructions for each step.
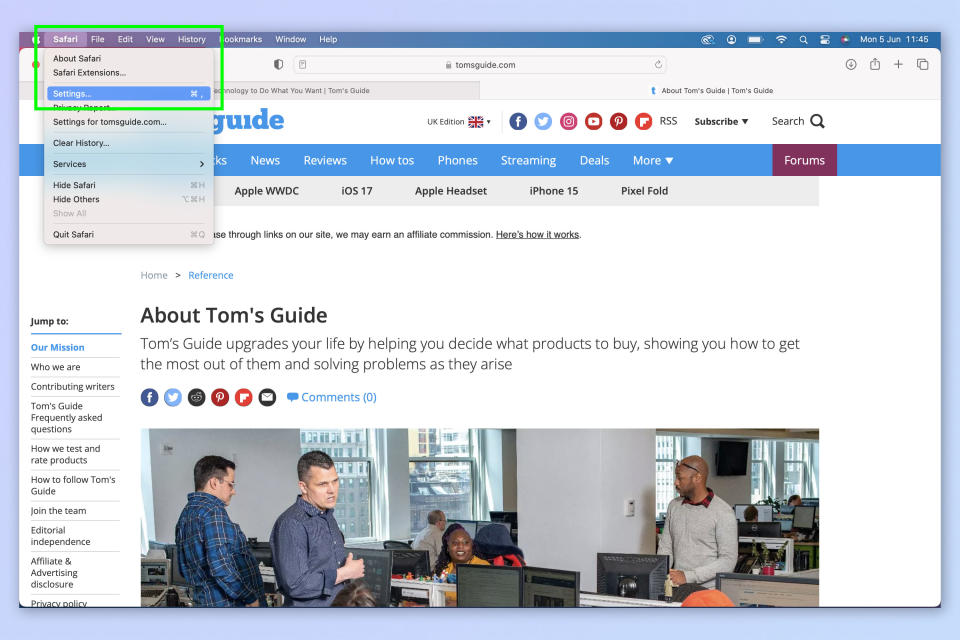
1. Open Safari's settings

(Image: © Future)
With the browser open, click Safari in the top left, then click Settings.
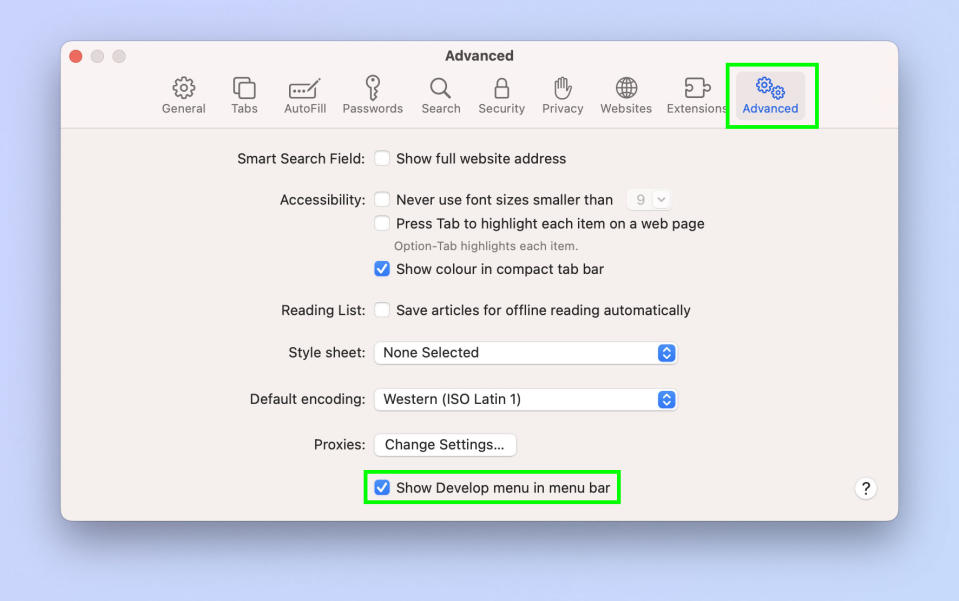
2. Under Advanced, enable the Develop menu

(Image: © Future)
Click the Advanced tab, then check Show Develop menu in the menu bar. You can now close the Settings window.
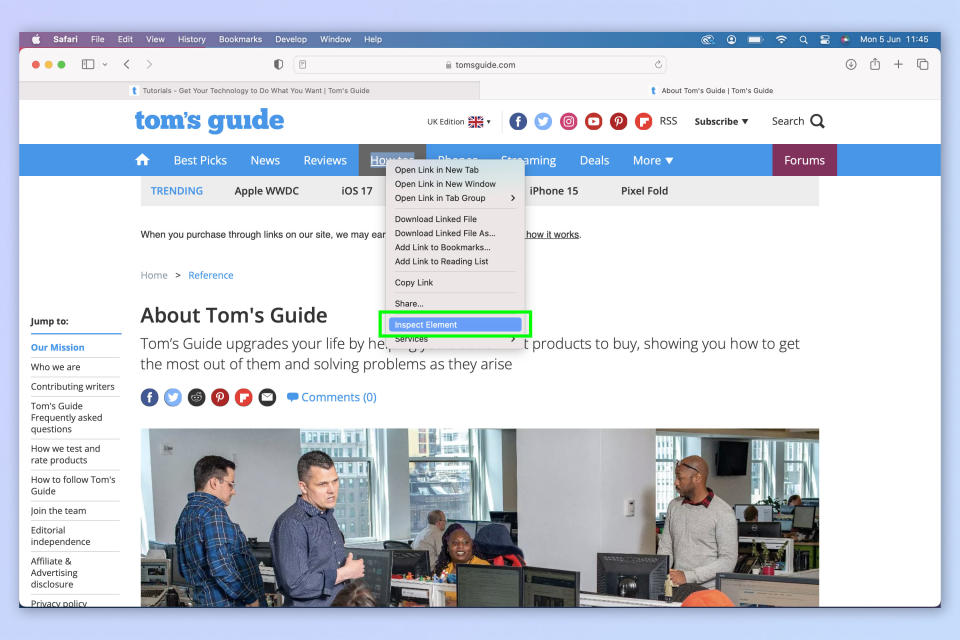
3. Right click and select Inspect Element

(Image: © Future)
Right click a page element and select Inspect Element from the menu.
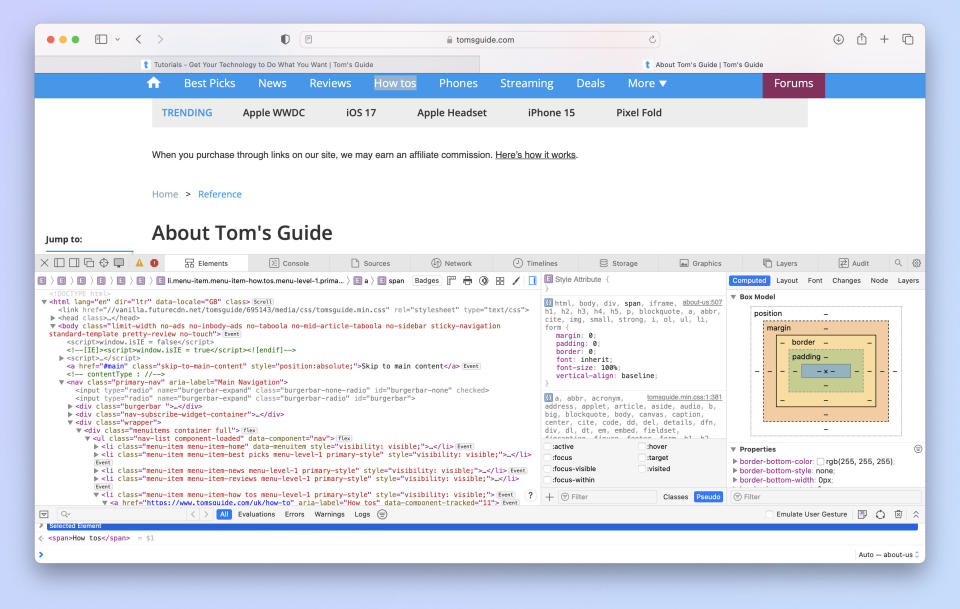
4. Inspect the page code

(Image: © Future)
You can now inspect the page code in HTML and CSS. Have fun!
If you'd like to learn more ways to get the most out of your Mac, we have lots of helpful tutorials just like this one. Find out how to enable macOS beta updates, so you can see and test the new features coming to your Mac in upcoming OS releases. I
f your Mac is behaving a little sluggishly, learn how to clear the cache on Mac, as this may help speed things back up. If you're sick of screenshots sitting on your desktop and spoiling your clean background, discover how to change the screenshot save location on Mac.

